CSS lay-out met flexbox case study biblio - horizontale navigatie
We vertrekken van de code die we in een eerdere les geschreven hebben CSS Horizontale navigatie opmaak. We gaan de elementen in de header nu lay-outen met behulp van flexbox.
Video
Probleem
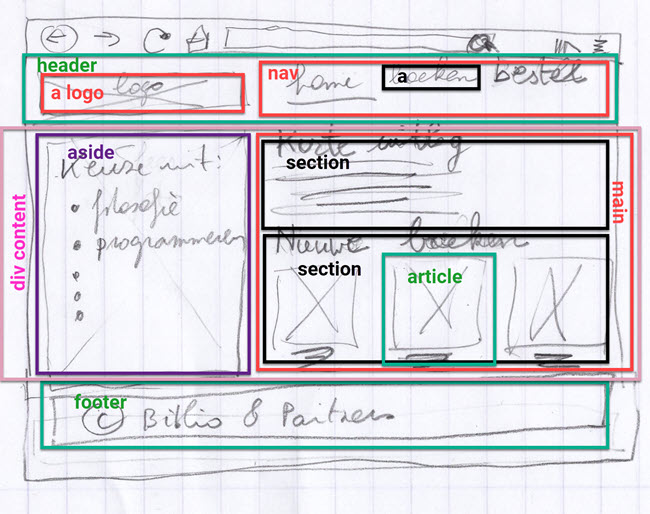
We vertrekken van het wireframe waarop we HTML elementen hebben aangebracht:

We gaan twee flex-containers nodig hebben. Het header element is een flex-container en het nav element ook.
Oplossing
- Wat hieraan voorafgaat
- We beginnen met het
headerelement- We denken mobile first, d.w.z. we maken eerst de CSS voor mobiele toestellen met een smallere viewport. In dat geval hebben we het logo links en de navigatie rechts, de links in de navigatie staan dan onder elkaar. Dus dat maakt voor de header niet veel uit als we in mobile- of in computerscherm modus zitten. Voor beiden hebben we slechts 1 stijlregel nodig. We passen de CSS voor het
headerelement aan om er een flex-container van te maken:body>header { flex-grow: .1; flex-shrink: .1; flex-basis: 2em; display: flex; } - We tonen het logo niet meer als achtergrond maar maken er een
imgelement in:<a class="logo" href="/index.html"><img src="image/logobookshelf.png"></a>
We verwijderen de volgende regel uit de CSS stijlregel voor de.logoklasse:background-image: url(../image/logobookshelf.png); background-size: contain; background-repeat: no-repeat; - Het logo gaan we niet meer met
floatpositioneren. Het staat nu in een flex-container..logo { display: block;/* float: left; niet meer nodig, staat in een flex-container */ /* height: 100%; width: 15%; niet meer nodig, we gebruiken flex-grow en flex-shrink */flex-grow: 0.2; flex-shrink: 0; flex-basis: 160px;background-image: url(../image/logobookshelf.png); background-size: contain; background-repeat: no-repeat;} - We denken mobile first en stellen de stijlregel voor het
navelement op voor een smalle viewport waarbij de links onder elkaar staan:.horizontal-nav {/* width: 85%; height: 100%; padding: 1rem 0 0 0; is nu gecentreerd door align-self */flex-grow: 0; flex-shrink: 0; flex-basis: auto; align-self: center; display: flex; flex-direction: column; } - De stijlregel voor de afbeelding:
.logo img { height: 130px } - Voor een computerscherm voegen we de volgende media-query toe:
@media (min-width: 800px) { .logo img { height: 180px; } .horizontal-nav { flex-direction: row; } } - De rest blijft onveranderd:
.horizontal-nav a { margin-left: 4rem; text-decoration: none; cursor: pointer; color: #E20513; /* AP rood */ font-size: 1.4rem; position: relative; } .horizontal-nav a::after { position: absolute; top: 0; left: 0; content: ''; border-bottom: #AD0F09 solid 3px; /* AP donker rood */ width: 0; background: transparent; transition: width .2s ease, border-bottom .3s ease; text-align: center; height: 2rem; } .horizontal-nav a:hover::after { width: 100%; }
- We denken mobile first, d.w.z. we maken eerst de CSS voor mobiele toestellen met een smallere viewport. In dat geval hebben we het logo links en de navigatie rechts, de links in de navigatie staan dan onder elkaar. Dus dat maakt voor de header niet veel uit als we in mobile- of in computerscherm modus zitten. Voor beiden hebben we slechts 1 stijlregel nodig. We passen de CSS voor het
- We wijzigen alleen de laatste stijlregel. We moeten ervoor zorgen dat de link onderlijnd blijft wanneer een bepaalde pagina gekozen is. Dat vergt twee wijzigingen, 1 in de HTML en 1 in de CSS:
- HTML
We voegen aan de HTML link eenselectedklasse toe op de pagina waarmee de link overeenkomt. Op de homepagina is dat:<header class="control-panel"> <a class="logo" href="index.html"><img src="image/logobookshelf.png"></a> <nav class="horizontal-nav"> <a href="index.html" class="selected">Home</a> <a href="#">Boeken</span></a> <a href="#">Bestel</span></a> </nav> </header> - CSS
.horizontal-nav a:hover::after, .horizontal-nav a.selected:after{ width: 100%; }
- HTML
2020-11-08 16:18:24